Debug with browser developer tools on Android
I am building Watcher37, a key step is to find the CSS selector of an element.
It's super easy to do this on a computer with browser dev tools.
It turns out, it's also possible to do the same with your Android phone, for example, using the Kiwi browser.
This is how I do it:
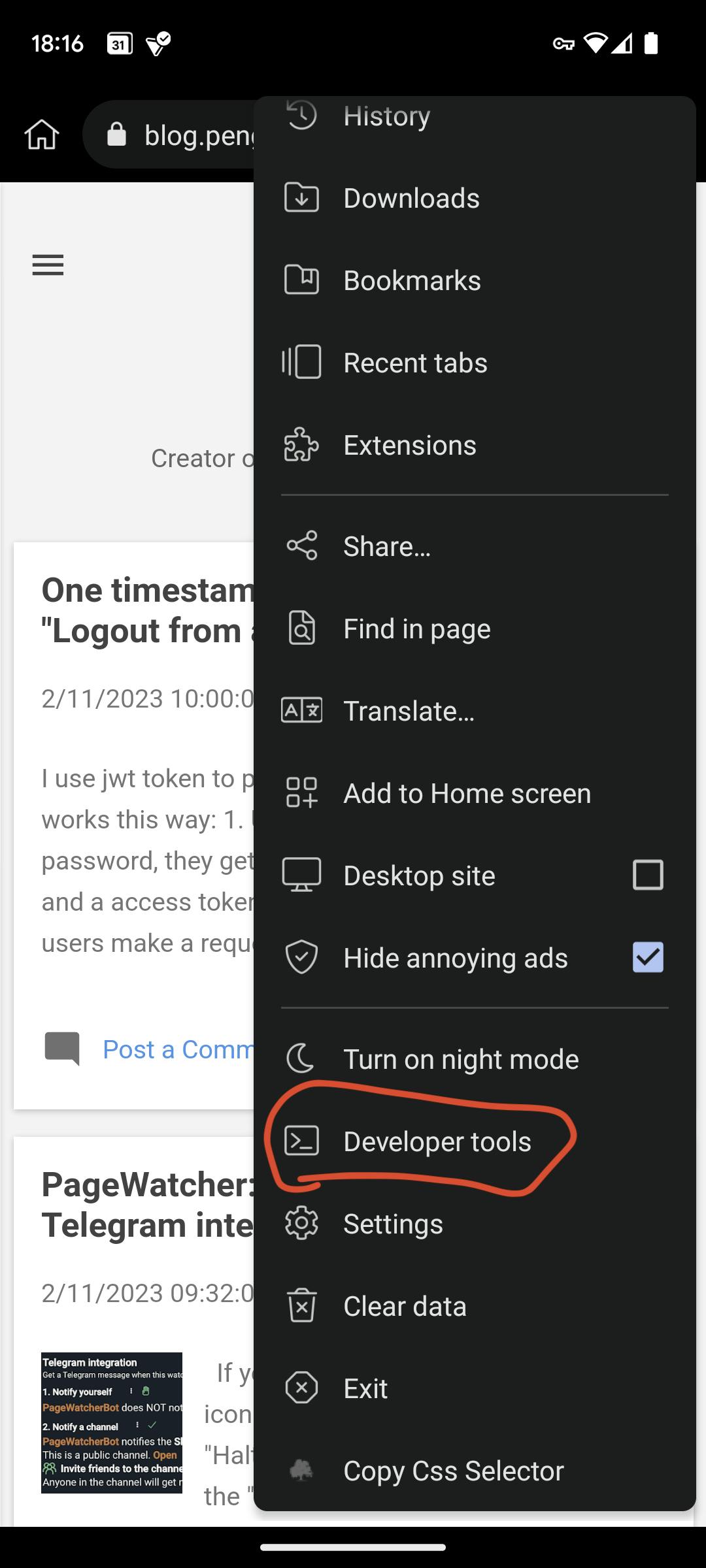
Download the kiwi browser, open a website, then open the settings menu, and tap "Developer tools". The dev tools will be opened in a new tab;

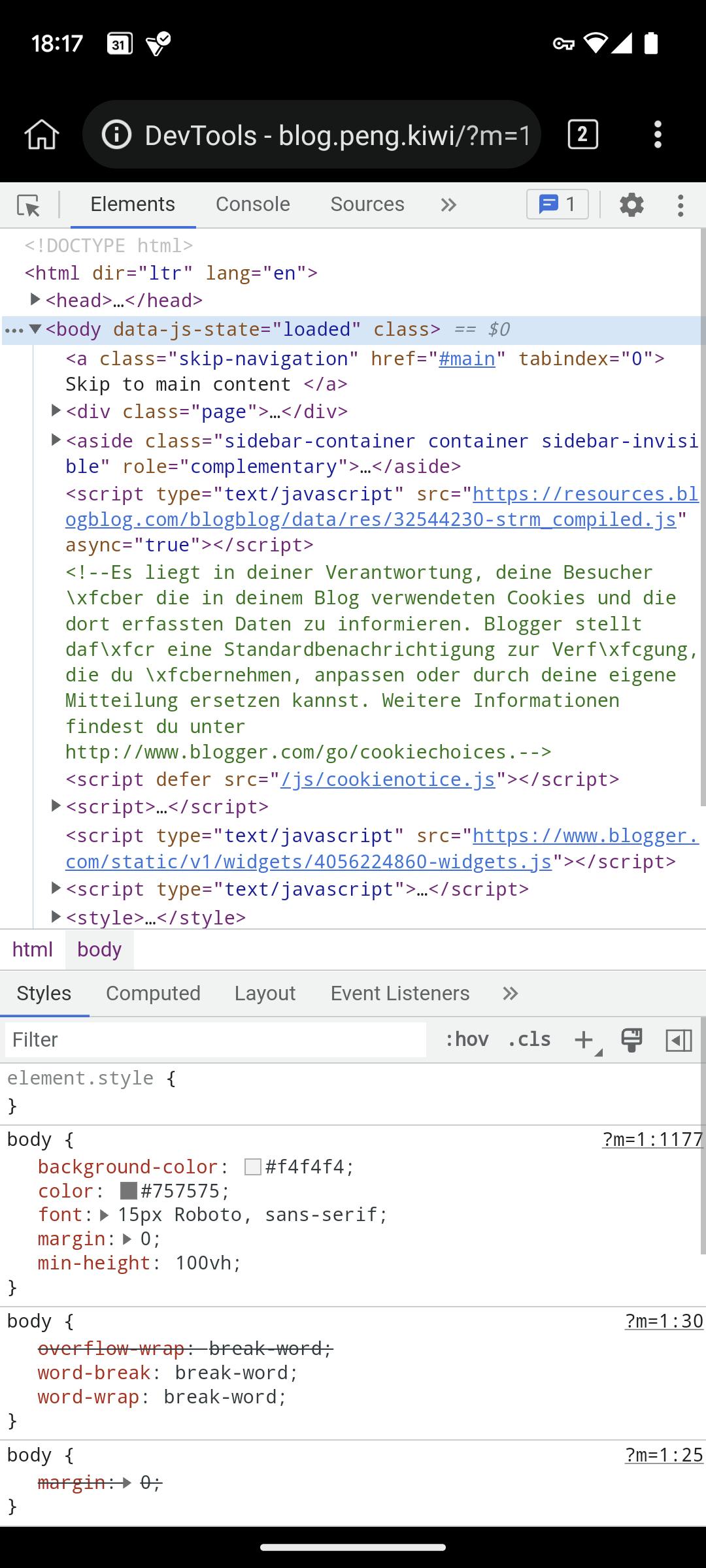
Go to that new tab, you will see almost the same dev tools on your computer, you can start playing around;

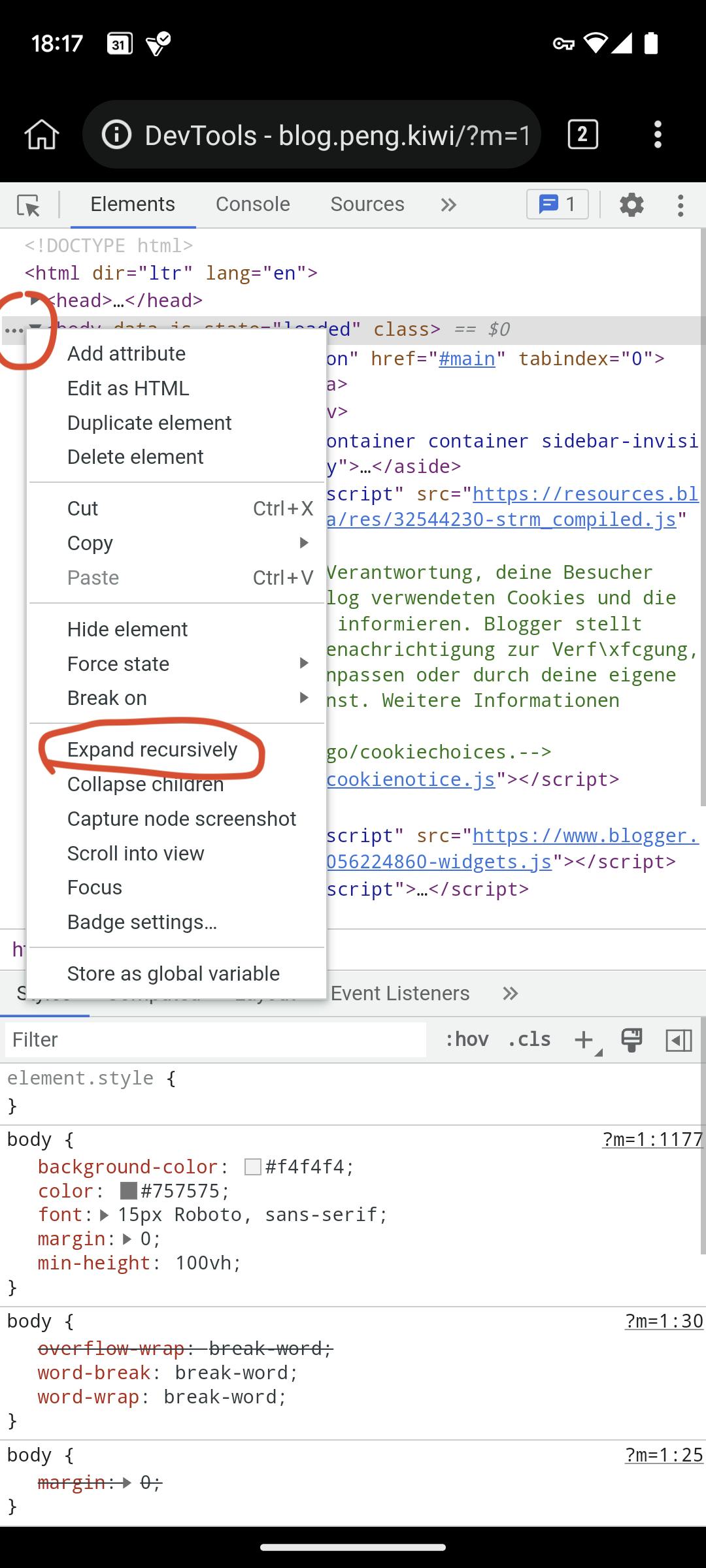
For my case, I need to find the selector of an element. Firstly, tap the 3 dots of the "body" element, then tap "Expand recursively", it will expand all elements;

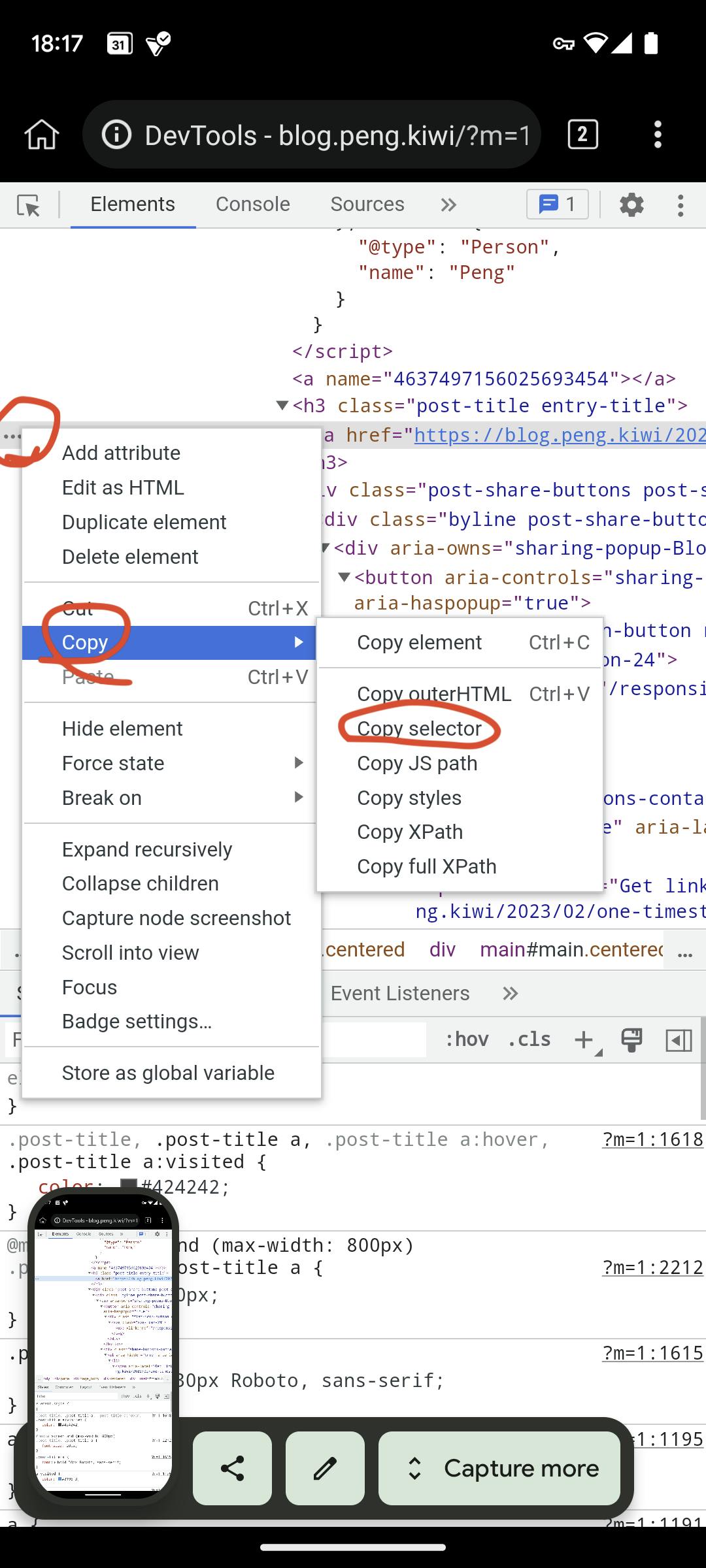
Then find the element you are interested in, tap the 3 dots of that element, then tap "Copy" -> "Copy selector". Now you copied the selector.

----
Have fun debugging on your android, and give Watcher37 a try.